In unserem letzten Workshop zum Thema 3D-Scan kam die Frage auf, wie man die 3D-gescannten Inhalte denn einfach präsentieren kann. Wir haben hierbei gute Erfahrungen mit Marker-basierten Augmented Reality Anwendungen gemacht. Das klingt zum Glück viel komplizierter als es am Ende ist.
Worum geht es?
Probiert das ganze doch einfach kurz mit eurem Smartphone aus: Scannt diesen QR-Code und haltet die Kamera dann in der sich öffnenden Webseite einfach auf den QR-Code. Alternativ öffnet ihr auf dem Smartphone diese Adresse (https://makerspace-giessen.de/schwätzer.html) und haltet die Kamera dann auf diesen Code:

Voraussetzungen
- ein eigener Webserver (ihr könnt zu Demo-Zwecken aber auch gerne unseren Server nutzen)
- eine HTML-Datei
- ein 3D-Objekt
Die Nutzungserfahrung
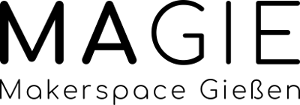
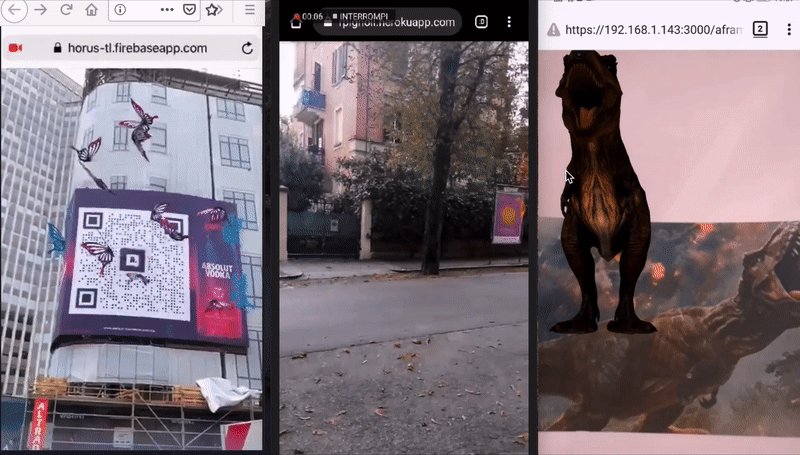
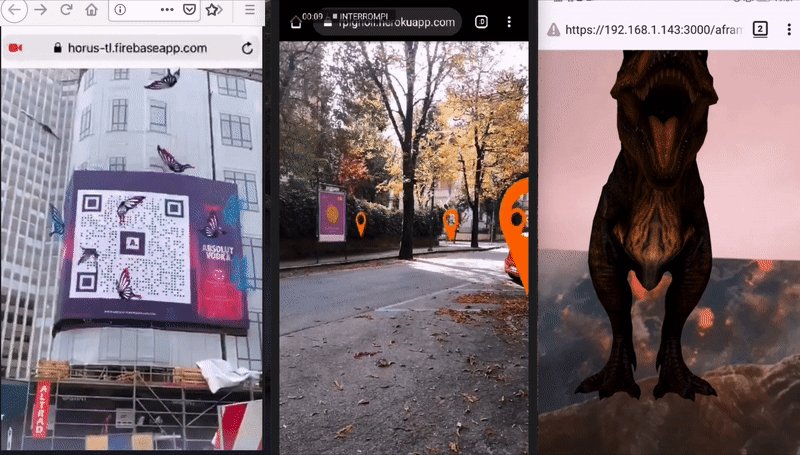
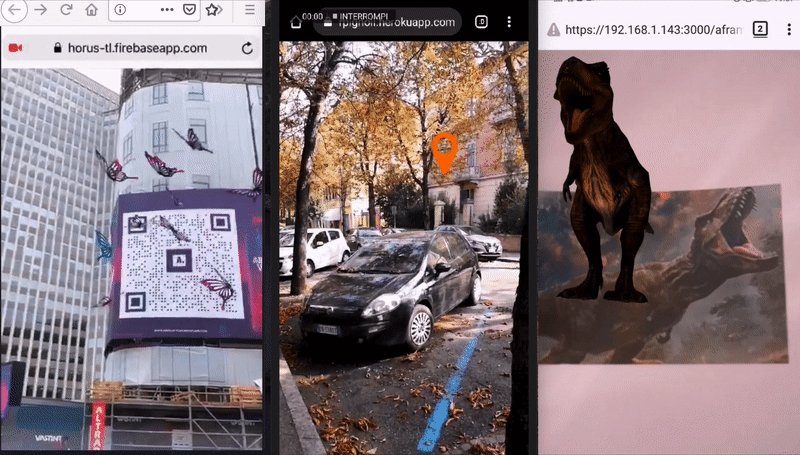
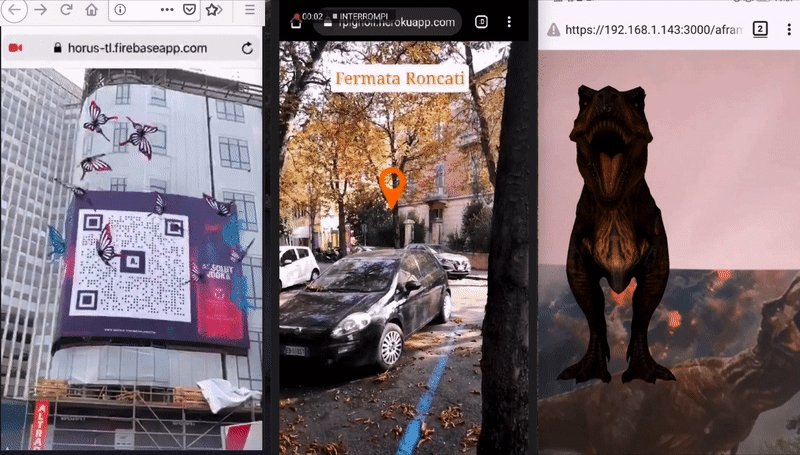
Diese Animation zeigt recht gut, was ihr erwarten könnt (in diesem Tutorial geht es um die Anwendung ganz links):

- Die Nutzer:innen scannen einen QR-Code und werden auf eine Webseite geleitet.
- Diese Webseite greift auf die Smartphone-Kamera zu. Die Nutzer:innen halten ihre Kamera wieder auf den QR-Code und schon erscheint das hinterlegte 3D-Objekt.
Im Hintergrund
Die Abläufe im Hintergrund sind nicht viel komplexer als die Nutzung selbst: Die Webseite ist eine einfache HTML-Datei. Das 3D-Objekt wird einfach auf den Webserver geladen. Die Nutzer:innen müssen keine App installieren und die Technologie funktioniert mit grundlegendsten Web-Technologien auf allen gängigen Webbrowsern. Das macht diese Art von Augmented Reality (AR) aus unserer Sicht auch so attraktiv, da die Hürden sehr gering sind. Technisch gesehen wird AR.JS genutzt. In der sehr guten Dokumentation findet man dutzende Beispiele und weitere Einsatzmöglichkeiten.
Das 3D-Objekt
Das Objekt muss im Format .glb vorliegen. Das tut es leider meistens nicht. Aber es gibt einfache Online-Konvertierer, die hier die Arbeit für euch übernehmen. Je nachdem welches Dateiformat ihr vorliegen habt, wählt ihr den passenden Konverter für euch aus:
Andere Formate:
Nutzt hierfür einfach die kostenlose Software Blender.
- Import -> das 3D-Objekt importieren
- Export -> das 3D-Objekt als .glb-Datei exportieren.
Tipp: Sollte das Objekt zu viel Speicherplatz brauchen (für eine Webseite sollten die Dateien nicht größer als 10 MB sein), einfach nach dieser Anleitung die Dateigröße verringern: https://www.youtube.com/watch?v=N4QY-1Vf6LM
Die HTML-Datei
<!doctype HTML>
<html>
<script src="https://makerspace-giessen.de/objects/aframe-v1.0.4.min.js"></script>
<script src="https://makerspace-giessen.de/objects/aframe-ar.min.js"></script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs="trackingMethod: best; debugUIEnabled: false; detectionMode: mono_and_matrix; matrixCodeType: 3x3; maxDetectionRate: 10; sourceWidth:1280; sourceHeight:960; displayWidth: 1280; displayHeight: 960;">
<a-entity light="type: ambient; color: #fff; intensity: 0.8"></a-entity>
<a-entity light="type: directional; color: #FFF; intensity: 0.6" position="-1 1 1"></a-entity>
<a-entity light="type: directional; color: #FFF; intensity: 0.6" position="1 1 1"></a-entity>
<a-entity light="type: directional; color: #FFF; intensity: 0.6" position="1 -1 1"></a-entity>
<a-entity light="type: directional; color: #FFF; intensity: 0.6" position="-1 -1 1"></a-entity>
<a-marker type="barcode" value="0">
<a-entity gltf-model="url(/objects/schwaetzer.glb)" scale="0.1 0.1 0.1"></a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>Erläuterungen:
Am Anfang werden zwei Scripte eingebunden. Diese werden von unserem Server geladen und sind vermutlich schon veraltet, aber so kann man kontrollieren, dass alles zumindest gemeinsam funktioniert und nicht eine neue Version Funktionen kaputt macht. Vorsicht, das ist kein guter Stil, für produktive Anwendungen sollte man dies sicher anders machen – für unsere Demo ist es okay.
Dann werden einige Dinge eingestellt, wie z.B. die Detektionsrate für die Marker und die Bildschirmgröße.
Die ersten 5 <a-entity>-Elemente sind nur Lichter, die wir uns für das Modell der Schwätzer zurechtgefrickelt haben.
Erst jetzt kommt der eigentlich spannende Teil: Das 3D-Objekt und der Marker:
<a-marker type=“barcode“ value=“0″> —- Mit diesem Teil wird der entsprechende Marker gesetzt. Hier gibt es vorgefertigte Marker. Wir haben gute Erfahrungen mit folgendem Set gemacht: 4x4_BCH_13_9_3
Hinweis: Wenn ihr andere Marker nutzt als die 3×3, müsst ihr z.B. im Code oben folgendes schreiben:
matrixCodeType: 4x4_BCH_13_9_3;Das 3D-Objekt ist dann einfach nur noch ein Link zu einer Datei auf eurem Server. In diesem Fall liegt die schwätzer.html-Datei im Hauptverzeichnis und die 3D-Datei liegt in einem Unterordner „objects“. Der Parameter „scale“ passt nur noch die Größe an, damit das Objekt schön passend auf euren Handybildschirmen ankommt.
Das wars auch schon. Ihr seht: Man muss genau zwei Dinge ändern: Den Marker und die 3D-Datei. Dann noch die beiden Dateien mit einem FTP-Programm wie z.B. FileZilla auf euren Webserver laden.
Der Marker & QR-Code
Den QR-Code inklusive eingebettetem Bild könnt ihr hier erstellen. Dort einfach die Webadresse eurer html-Datei eingeben und den Marker als Logo nutzen. Den Marker aus dem Beispiel könnt ihr durch Rechtsklick auf das Bild speichern:

Fertig.
Kein eigener Webserver? Kein Problem!
Du hast keinen eigenen Server und möchtest trotzdem eine AR-Anwendung ausprobieren? Kein Problem: Wir können dir eine Demo auf unseren Server laden. Wichtig sind folgende Punkte:
- Nur Demos! Keine Dinge, die du später längerfristig verwenden willst.
- Keine rechtlich geschützten 3D-Objekte – es müssen deine 3D-Objekte sein, sonst bekommen wir Probleme.
Schick uns einfach eine Mail mit dem 3D-Objekt (max. 10 MB; im .glb-Format). Wir legen dieses dann auf den gleichen Marker, den auch die Schwätzer oben nutzen (leider sind keine Individualisierungen für die Demo möglich) und teilen dir die Webadresse mit.